Photoshop - A Beginner's Guide (continued)
- This guide continues from...
- Page 2
Useful techniques and work flows
- Creating a Mask or Selection for areas (e.g. sky) with high-contrast borders
- Red-eye reduction using a Channel Mixer Adjustment Layer
- Converting a colour image to black & white or monochrome
- Selective focusing
- Dodging and Burning with the Soft Light Blend Mode
- Brian's basic image improvement work flow
- Sarah and the Veil: background substitution and lighting improvement
- Example work flow to improve colours in contrasting areas
- Graduated neutral density filter using Multiply Blend Mode and gradient Mask
- High Dynamic Resolution (HDR) using two bracketed images
- How to overlay, and then align, two images
- How to combine two overlaid images that are already aligned
- Places where you can find other useful Photoshop techniques
- << Main contents list
Creating a Mask or Selection for areas (e.g. sky) with high-contrast borders
 This was a technique that I discovered for myself... yay!... and then found (not surprisingly) that experts
had been there long before me!
This was a technique that I discovered for myself... yay!... and then found (not surprisingly) that experts
had been there long before me!
It is useful for any area of fairly similar brightness values which has signficant contrast with all of its surroundings, for example the sky.
Here is an outline of a refined version of the technique, using Colour Channels, from [P7A]:
- From the Channels Palette, identify the Channel with the most contrast between the area you want and its surroundings.
- Duplicate this Channel, which creates a new Mask Channel. Give it a meaningful name, e.g. "Sky Mask".
- Make the new Channel nice and big on the screen (Ctrl+0).
 Using Image > Adjustment > Levels, move the
outer Input Levels sliders
inwards around the region where the boundary lies - areas outside the sliders
will become pure black or white. Adjust the middle slider to get
the best boundary.
Using Image > Adjustment > Levels, move the
outer Input Levels sliders
inwards around the region where the boundary lies - areas outside the sliders
will become pure black or white. Adjust the middle slider to get
the best boundary.- Fix any problems with a white or black brush.
- In order to get a softer edge (the same effect as feathering a Selection) apply Filter > Blur > Gaussian Blur with a very small radius, e.g. 0.5 pixels.
- Load the Mask as a Selection.
Now that you have a Selection of (say) the sky, what can you do with it?
Here are some suggestions:
- You can alter the contrast of just the sky, perhaps using a Curves Adjustment or the Graduated neutral density filter technique.
- You can invert the Selection (Select > Inverse) and then apply corrections or changes to everywhere apart from the sky.
- If you are creating a High Dynamic Range (HDR) picture from two images of the same scene taken at different exposures, each in its own Layer, you can save the Selection (or its inverse) in the Mask for the top Layer. If the Selection represents the sky, then the top Layer will supply the sky in the final picture, and the lower Layer will supply the rest of the image. More about this in the HDR techniques section below.
Red-eye reduction using a Channel Mixer Adjustment Layer
 This is an effective and simple technique passed on by Ivan Raszl (who
has much other useful stuff to offer, see his link).
This is an effective and simple technique passed on by Ivan Raszl (who
has much other useful stuff to offer, see his link).
The essence of what he does is:
- Create a Channel Mixer Adjustment Layer which which produces an image equally from the Green and Blue Colour Channels, leaving out Red.
- Make the Layer's Mask black (transparent) so that you see through it to the original image, and then paint white on the Mask in the region of the eyes, where you want the top image (which has no red in it) to overlay the bottom one.
Click the picture for the details.
 This is one of many techniques that you might consider automating, as described
later in this guide.
This is one of many techniques that you might consider automating, as described
later in this guide.
Converting a colour image to black & white or monochrome
 This is one of many things that I learnt from [50FPT], which
considers a number of alternative ways (summarized here) for converting a colour
image to black and white.
This is one of many things that I learnt from [50FPT], which
considers a number of alternative ways (summarized here) for converting a colour
image to black and white.
If you want to add a monochrome hue, then that's a final stage.
The alternative methods for converting to black & white are, in outline:
 Choose one of the RGB Colour Channels as the new image,
or choose from a mix of these Channels using the Channel Mixer
Choose one of the RGB Colour Channels as the new image,
or choose from a mix of these Channels using the Channel MixerFor more details and more techniques on this subject, see [50FPT].
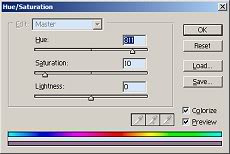
The final (optional) stage is adding a monochrome hue. This is easy:
 Make sure that the image is in RGB mode (Image > Mode > RGB).
Make sure that the image is in RGB mode (Image > Mode > RGB).- Create a new Hue/Saturation Adjustment Layer.
- Tick the colorize box, set the Saturation to a low figure (such as 10%), and use the top slider to pick a hue that you like.
Selective focusing
There are several reasons why a photograph may have too much depth of focus.
In this case, I photographed some rather attractive Christmas ornaments that my wife had arranged in a kind of nest, and found that the background details were also in sharp focus - which I didn't want.(In case you were wondering, it proved difficult to simply move the bowl to a location with less background clutter.)
With Photoshop, I was able to keep the "eggs" and the glass bowl in sharp focus, while progressively blurring the background (this would have been tricky to do with the camera). The technique was quite simple:
- Create a duplicate Layer containing a copy of the original image. Call this something meaningful like "Blur Layer".
- Blur this Layer to the maximum amount wanted, using Filter > Blur > Gaussian Blur. I usually start with a blur radius of about 7 pixels (your value will depend on the image size, among other things).
- Add a transparent (black) Mask to this Layer (Layer > Add Layer Mask > Hide All). This makes the top Layer invisible, and the blur temporarily disappears.
- In the case of this particular photo, the next step (which often isn't necessary) was tricky, or at least quite finicky: make a Selection for the critical parts of the photo that you don't want blurred, then invert the Selection so that it allows you to paint on the Mask where you do want it blurred.
 Click on the thumbnail of the Mask for the "Blur Layer", so that you will be painting on
the Mask, not on the picture of the eggs. The Layer Palette should look something like this
(mouse-over for how it should not look).
Click on the thumbnail of the Mask for the "Blur Layer", so that you will be painting on
the Mask, not on the picture of the eggs. The Layer Palette should look something like this
(mouse-over for how it should not look).- Using a soft white brush at low (say 20%) opacity, paint on the Mask where you want the blur to appear. Repeat several times, each time starting a little "further from the camera", working in the direction of "away from the camera", so that the degree of blur will gradually increase. The mask will generally be shading from black (transparent) in the foreground to white (opaque) in the background. You could use a Gradient Fill for this, but in this case hand-painting was quite adequate.
Dodging and Burning with the Soft Light Blend Mode
Adding a 50% grey layer above an original image, and using Soft Light to blend, is better than using the Dodge and Burn Tools.
Painting on the grey blend layer with a soft paint brush or air brush charged with white or black at a low opacity setting, and/or using the Gradient tool to produce shadings of grey in different arrangments, allows a wide range of subtle effects.
The advantage of using Layers like this is you can switch the layer on and off to see the effect, and you can return to the layer at any time to change what you have already done. In addition, you are not losing any colour information from the original image.
Brian's basic image improvement work flow
 There are a number of steps that I almost always carry out when improving any
photographic image.
There are a number of steps that I almost always carry out when improving any
photographic image.
They provide a kind of quick walk through Photoshop, and are one way in which to get into the various topics in this guide.
These steps are described here in the introductory section to this guide.
Sarah and the Veil: background substitution and lighting improvement
 This was (and still is) a useful learning exercise for myself. It began when my niece visited us in order
to try on a veil which is a very old family heirloom. I took a number of quick photos of the event.
This was (and still is) a useful learning exercise for myself. It began when my niece visited us in order
to try on a veil which is a very old family heirloom. I took a number of quick photos of the event.
I wanted to see if I could remove the background without leaving a hard edge, replace it
with a darker and more neutral background, add a shadow and some interesting lighting, as well as doing
a little skin touch-up.
- After opening and cropping the original image, I created a new Layer (later renamed to "Green Wall" by shift-double-clicking the Layer) that would become the new background for Sarah. I filled this with a colour, chosen with the help of the Colour Picker. At this point, the Layer "Green Wall" is hiding the original Background.
- In order to get some texture on the green wall, I added some noise from the Filter menu and then blurred the result a little. I am sure that I will find better ways of doing this.
 I duplicated the Background Layer,
calling the new Layer "Sarah Cutout",
because I didn't want to modify the original image. I then changed the order of the Layers so that
"Sarah Cutout" was on top.
I duplicated the Background Layer,
calling the new Layer "Sarah Cutout",
because I didn't want to modify the original image. I then changed the order of the Layers so that
"Sarah Cutout" was on top.- After red-eye reduction, and a bit of skin touch-up using the Healing Brush, I came to the difficult bit. I wanted to remove the original wall behind Sarah, and replace it with the "Green Wall" background. Doing this with a normal Selection leaves a hard edge, so I wanted to use a slightly feathered Selection. The problem is that when you feather a Selection, the feathered bit extends both inside and outside the original Selection, and I didn't want the "outside" part which came from the original wall.
 My solution was first to make a careful Selection of Sarah, and save this in a Mask Channel
called "Sarah". Then I pulled the selection inwards by 1 pixel by using Select >Modify> Contract.
I saved this new Selection in a Mask Channel called "Sarah Blur", and then blurred that Mask
using Gaussian Blur with a radius of 1 pixel. Finally I returned to Layer "Sarah Cutout" and reloaded that Mask Channel as a Selection, which
now has a feathered edge that doesn't reach into the original wall area.
My solution was first to make a careful Selection of Sarah, and save this in a Mask Channel
called "Sarah". Then I pulled the selection inwards by 1 pixel by using Select >Modify> Contract.
I saved this new Selection in a Mask Channel called "Sarah Blur", and then blurred that Mask
using Gaussian Blur with a radius of 1 pixel. Finally I returned to Layer "Sarah Cutout" and reloaded that Mask Channel as a Selection, which
now has a feathered edge that doesn't reach into the original wall area.- I then inverted the Selection (Select > Inverse) and deleted everything from the original wall, leaving just Sarah surrounded by transparency.
- The next job was to add a shadow on the new wall, similar to the one that was originally there.
I did this using a low-opacity black Paint Brush with the useful Behind Blend Mode.
This Blend Mode only lets you paint on the transparent part of a Layer, which is what I want.
The problem with painting the shadow is that I don't have a graphics tablet, and I am not good at painting accurately with a mouse (or with anything else, come to that!).
 I solved the problem in this case by creating a Selection that is a strip around the edge of the original
Selection. This is like having a large feathered area on a Selection, but selecting only the feathered part.
I reloaded the "Sarah" Mask Channel as a Selection, then used Select > Modify > Border and chose a border
size of 100 pixels. This new Selection lets me paint 100 pixels either side of the edge of the
original Selection, but using the Behind Blend Mode the brush will only let me paint on the
transparent part, which is what I want.
I solved the problem in this case by creating a Selection that is a strip around the edge of the original
Selection. This is like having a large feathered area on a Selection, but selecting only the feathered part.
I reloaded the "Sarah" Mask Channel as a Selection, then used Select > Modify > Border and chose a border
size of 100 pixels. This new Selection lets me paint 100 pixels either side of the edge of the
original Selection, but using the Behind Blend Mode the brush will only let me paint on the
transparent part, which is what I want.
- Note...
- Select > Modify > Border results in a Selection with "fuzzy" edges, which is what I want in this case.
- If you need to paint a strip with hard edges around a Selection, e.g. for frames around pictures, you want Edit > Stroke instead. I didn't want that in this example.
 I then added an Adjustment Layer for Curves. Because
I want this only to adjust Sarah's image, not the wall, I grouped the new Layer with the previous one in
order to share its transparency - this grouping is shown by the bent arrow on the Palette.
(In fact I haven't found a good adjustment, but
I have left the Layer in anyway: I can always return to it later.)
I then added an Adjustment Layer for Curves. Because
I want this only to adjust Sarah's image, not the wall, I grouped the new Layer with the previous one in
order to share its transparency - this grouping is shown by the bent arrow on the Palette.
(In fact I haven't found a good adjustment, but
I have left the Layer in anyway: I can always return to it later.)- Finally, I wanted to make the lighting more interesting by simulating a spotlight.
This could be done using Filter > Render > Lighting Effects...,
but I wanted more control (and to explore Blend Modes using a separate Layer).
I created a new Layer, named it "Spotlight Layer", and filled it initially with 50% grey since I planned to use a 50% Grey Neutral Blend Mode. I was expecting Soft Light to be the best Blend Mode, but as it turned out Hard Light was better.
 After much experiment, I created a radial Gradient Fill from a light grey (about 75% bright) to black,
and then dialed back the opacity of the "Spotlight Layer" as shown in the Palette.
After much experiment, I created a radial Gradient Fill from a light grey (about 75% bright) to black,
and then dialed back the opacity of the "Spotlight Layer" as shown in the Palette.
Finally I took advantage of the fact that this was a separate Layer, and used a soft black brush to improve the effect of the "spotlight". The effect is far from perfect yet - but the beauty of using Layers is that I can go back later and improve this, or any other, aspect of this exercise.
Example work flow to improve colours in contrasting areas
Here is an example work flow that I learnt from [50FPT] (where you will find details - this is only a bare outline). If you follow the links you will be taken to various sections of this guide.
The job in this case is to darken and increase the saturation of colours in a deep forest, while leaving the bright foreground colours (bright yellow leaves) untouched.
The steps for this example are as follows:
- Isolate the bright leaves using Select > Colour Range, which ends up with a Selection for the leaves.
- Save the Selection as "Leaves".
We are now going to darken the rest of the image and increase saturation using Curves and the Multiply Blend Mode. - Invert the Selection, to select everything except the leaves.
- Add a Curves Adjustment Layer, using the Multiply Blend Mode in order to build density.
- In area(s) where detail is lost as a result of using the Blend Mode, drag with the cursor in order to identify the area of the curve which is affected (how?).
- Increase the slope of the curve around the affected area (not other parts of the curve).
- Still in Curves, increase the brightness / mistiness of the blue colours, using the Curves Blue Channel, identifying the area of the curve to be adjusted as in the previous step.
- Improve richness of colours using the Curves Green Channel.
The last stage is make final improvements to the image using two Adjustment Layers: - Reload the "leaves" Selection so that only the leaves are selected. Create a new Hue/Saturation Adjustment Layer to make changes.
- Invert the "leaves" Selection so that everything except the leaves is selected. Create a new Hue/Saturation Adjustment Layer to make changes.
Graduated neutral density filter using Multiply Blend Mode and gradient Mask

Snowy roofs in England, which I took just before Christmas 2009, adjusted using the Graduated Neutral Density Filter technique described here.
For photos such as this one (click the thumbnail for a full-size version), where the exposure was set for the foreground and the sky was much too bright, I start by creating a Selection in order to isolate the sky, since in this case it is only the sky that I want to change.
Then I duplicate the original Layer, and set the Blend Mode of the upper Layer to Multiply.
Then I add a Mask to the upper Layer, and use the Gradient tool to shade the Mask from black (transparent) to white (opaque), with the shading starting maybe half-way up the picture or a little more. This limits the effect of the Multiply Blend Mode to the upper part of the picture, and introduces it smoothly.
Then I use the Paint Brush tool to adjust the Mask some more, as required.
This was one of many techniques I learnt from [50FPT].
 This is also one of many techniques that you might consider automating, as described
later in this guide.
This is also one of many techniques that you might consider automating, as described
later in this guide.
High Dynamic Resolution (HDR) using two bracketed images
When you look at a scene containing a wide range of brightness values, you can appreciate a much wider range of values than can be captured on a single photographic image (at least, with the kind of camera that I use today).
Photoshop makes it quite easy to combine two images taken of the same scene but at different exposures.
 Luckily, my compact Lumix camera has the facility to take three varying exposures of the same scene
in rapid succession, which is great since I often don't carry a tripod.
Luckily, my compact Lumix camera has the facility to take three varying exposures of the same scene
in rapid succession, which is great since I often don't carry a tripod.
On a cold, dark day, with numb fingers and no tripod, I took these two images of what, in real
life, was quite a dramatic sky, but which didn't look particularly great when captured by
the camera (mouse-over the image to see the second
one).

An HDR photo which I took just before Christmas 2009, created using the technique described here (and improved using several of the other techniques described in this guide).
Notice that the skyline on the left has been changed from the originals, using the Clone Stamp.

My first-ever HDR photo, which I took without a tripod at Waddesdon Manor in December 2009, using much the same techniques as the one above. The bottom edge of the divide between the upper and lower images was tricky: it runs approximately along the terrace below the house.

An early morning view from our apartment, early January 2010, with frost still on the trees. HDR using a sky mask/selection to separate the Layers, and saturation changes in selected areas.
The first trick is how to overlay, and then align, two images. Using the Move tool (V) it is actually quite easy:
- Open both images in separate documents.
- Using the Move tool, drag one of the documents (I prefer the brighter one) over the other document and drop it using the Shift key (the Shift key makes sure that the image lands in at least approximately the right place).
- The next thing is to arrange matters so that you can see both Layers at once. What works for me is to temporarily switch to the Multiply Blend Mode, and invert (Ctrl+I) the top Layer. If the images aren't aligned then the effect will be obvious (you get a kind of embossed effect).
- If the two images aren't aligned perfectly (and with a hand-held shot they won't be),
then the next thing is to adjust the position, and possibly the rotation, of the upper image.
This is quite easy, since you do it with the Move tool that you are already
using:
- You can nudge the picture one pixel at a time in any direction using the arrow keys.
- For rotation, make sure that the Show Bounding Box option is ticked. If necessary, use the F key to change the display so that you have a grey area around the image. If you move the cursor just outside one corner of the image, you will see it change to a rotate symbol. Use the cursor to rotate the image slightly (it doesn't matter by how much). Now you will have a box in the Options Bar that shows the current angle of rotation. You can click in this box and change the number very finely by using the up and down arrow keys.
- When you are happy, tick the "accept" symbol on the Option Bar.
- You may need to crop the image at this point.
- We have now finished with whatever we did in step 3 above, so undo whatever you did in that step. In my case, I just re-invert the top Layer (Ctrl+I) and select a Normal Blend Mode. The lower Layer temporarily disappears.
The second trick is to how to make the combined picture out of different parts of the two Layers:
- Create a Mask for the upper Layer, which I usually make initially black (transparent). The lower Layer reappears.
- Now you need to make the Mask opaque wherever you want the upper Layer to hide the lower Layer.
- You can do this just by painting White on the Mask.
- More likely you will also need to create a Selection, probably with a slightly feathered edge, in order to get the Mask right. You will use this Selection to control where you can paint on the Mask. You may find that the Sky Selection technique, described above, is often useful here.
- You will probably also use this Selection (and its inverse) later for any image improvements that you will do separately to each "half" of the picture, so it's a good idea to save this Selection.
- You can refine the Mask, as usual, by painting white or black on it using a soft brush at low opacity. This applies varying levels of opacity to the upper Layer.
- From this point on, you continue just as you would for any other picture.
- For more on HDR...
- You will find many links on HDR photography if you go here.
- If you are specifically interested in HDR tutorials, go here.
Places where you can find other useful Photoshop techniques
See the links in the right hand panel of this page.
And there's always a lot of good stuff at Planet Photoshop.
Automating your work with Actions and Droplets
- Introduction
- Recording frequently used commands as Actions
- Using Droplets to do the same Action on many files
- << Main contents list
Introduction
 You don't have to use Photoshop for long before you realise that you are doing the same
things over and over, even though the actual numbers or settings you choose at
each stage might be different.
You don't have to use Photoshop for long before you realise that you are doing the same
things over and over, even though the actual numbers or settings you choose at
each stage might be different.
It doesn't take long to learn how easy it is to automate your work by recording your commands as Actions.
Doing this has other benefits, too: it saves you having to remember stuff and makes it easier to avoid mistakes.
If you then want to perform the same Action on many files (e.g. resizing or sharpening them) you can create something called a Droplet which will call that Action. The Droplet appears as an icon on your desktop or in a folder. Then all you have to do is drag the icons for all the files you want to process and drop them on the Droplet. What could be easier?
There are other ways to automate your work with Photoshop, but at present these are quite enough for me.
Recording frequently used commands as Actions
 You do this using the Actions Palette, shown at the right.
If you click the image, you will be taken to an excellent tutorial on automating with Actions.
You do this using the Actions Palette, shown at the right.
If you click the image, you will be taken to an excellent tutorial on automating with Actions.
What follows is just an outline of what you can do - refer to the links for details.
- An Action is broken down into a number of Commands (steps).
- As with many Palettes, you have a Palette Menu (triangle at top right) and some useful Palette Buttons (along the bottom of the Palette). Click the image for more details on these.
- Once you have turned recording on, using a Palette Button, you can use the Palette Menu to "Insert Menu Item..." (i.e. insert a command from any Photoshop menu such as Layer > New Adjustment Layer > Adjust Hue/Saturation), when you don't want the automated command to put in any values for you - when the command runs, you will always be asked to enter the values or settings yourself.
- Alternatively, you can just record whatever you are doing. In this case if you Adjust Hue/Saturation, say, and enter values or settings, these will be remembered as defaults. Unless you do something different, these defaults will be used every time the Action runs.
- You see those empty grey boxes in the second column? If you click in one of those it sets a breakpoint, meaning that Photoshop won't use your defaults but will ask you to enter the values or settings for that command.
- You can put in a command to give the user a message, perhaps to explain something, and perhaps to give him an option as to whether or not to continue at that point. This is "Insert Stop..." which you get from the Palette Menu.
- You can skip a command by unchecking the box in the first column.
- You can change your default values and settings for a command by selecting it and choosing "Record Again..." from the Palette Menu.
- You can add a command (step), or several of these, by selecting the previous one and recording from there.
- You can delete a command (step) by dragging it to the trash-can symbol, or via the Palette Menu.
- If you want a new command that is similar to an old command then you can duplicate the original command (using the Palette Menu) and then change any values or settings in the new command, as previously described.
- You don't have to play an entire Action. You can select a command (step) and play from there.
Using Droplets to do the same Action on many files
 This is really easy, except for a few things to watch out for.
This is really easy, except for a few things to watch out for.
- First you create an Action (if it doesn't exist already), as described above. You need to be careful about where the result of running the Action is going to be placed. I arrange for all output to go to a folder called Temporary, as shown here.
- Then you use File > Automate > Create Droplet to pick up an Action and make it accessible via a Droplet, which is actually a .EXE file.
- Then all you have to do is drag a bunch of documents and drop them on the Droplet. Photoshop doesn't even have to be open. Photoshop runs that Action for each document in turn.
Some of my own work
- A note on cameras, and the old days
- Some of my pre-Photoshop photographs
- Some of my post-Photoshop photographs
- Professional-quality photography from other people
- << Main contents list
A note on cameras, and the old days
Cameras are not what they used to be...
 For many years I had a much-cherished Pentax K1000 SLR film camera,
a masterpiece of simplicity and functional design. I captured many good
memories with it, but I never had a darkroom so I missed out on the possibilities
that a darkroom offers.
For many years I had a much-cherished Pentax K1000 SLR film camera,
a masterpiece of simplicity and functional design. I captured many good
memories with it, but I never had a darkroom so I missed out on the possibilities
that a darkroom offers.
In 2000 I started using digital cameras, upgrading every three or four years as the quality and value for money of newer models steadily increased.
Since November 2014 I have been using the Sony Cyber-Shot DSC-RX100 II, a step up from my previous Panasonic Lumix DMC-TZ4. (Follow the link for my own guide to Sony's great compact camera.)
For a long time I used an old version of Paint Shop Pro, and was quite satisfied with some occasional cropping and maybe some quick image correction. The thought of using something as complicated as Photoshop was just too daunting.
In July 2009, having been given a copy of Photoshop 7 by a mega-kind photographer friend who was moving up to a newer version of Photoshop, I began to appreciate how my photos could be considerably improved in a "digital darkroom" - or "lightroom". For several months, though, I used little of Photoshop's features other than cropping, perspective changes and auto-levels, being daunted by the sheer complexity of it.
In October 2009 I pulled myself together, and decided that Photoshop was much too good not to try to learn properly. I started making notes as I tried out various new features, and the result (after much reworking and false starts) is the guide that you are reading now.
Some of my pre-Photoshop photographs
Should you be interested in seeing some of my work from pre-Photoshop days, you will find thumbnail links to it on my Photos page.
Photos on that page are shared on the UK site of Kodak EasyShare Gallery. You don't need to sign in to Kodak
in order to view them.
Some of my post-Photoshop photographs
I have shared most of these photographs (the ones that may interest people other than my own family) in the form of photo-blogs on my Categorian blog.

This is from our magical trip to Cannero on Lake Maggiore in July 2009, when I first began using Photoshop.
Click the thumbnail to see the photo-blog.
Go here to see all my Categorian photo-blogs.
You will find all of my photo-blogs here on Categorian. The ones where Photoshop was used are those starting in July 2009.
Professional-quality photography from other people
It's always good to have a standard of excellence to aim at.I have gathered together a set of thumbnail links to the work of some truly excellent photographers who publish their work on-line.
You will
find these on my Professional Quality Photography page.
Latest updates to this guide
 This section of my web site was first opened on 12th February 2010.
This section of my web site was first opened on 12th February 2010.
If you want to see what has changed since then,
please visit my updates page, which records all changes to this site (other than trivial stuff such
as fixing broken links).




